- إنضم
- 2 فبراير 2015
- رقم العضوية
- 3401
- المشاركات
- 2,526
- الحلول
- 8
- مستوى التفاعل
- 7,944
- النقاط
- 1,107
- أوسمتــي
- 19
- العمر
- 30
- الإقامة
- مغرب الأنوار ..!
- توناتي
- 0
- الجنس
- ذكر
LV
4
[TBL="http://store1.up-00.com/2015-04/1428324596991.jpg"]
[/TBL]
[TBL="http://store1.up-00.com/2015-04/1428324596991.jpg"][/TBL]
[TBL="http://www14.0zz0.com/2015/03/28/12/986616757.png"]
[/TBL]
[TBL="http://www14.0zz0.com/2015/03/28/12/986616757.png"][/TBL]
اليوم نبدأ درس جديد والذي سندخل فيه الى الجزء الخاص بتصميم الأسطوانة بنا والواضح ان الجميع استوعب الفكـــــــــرة
و قدم تطبيقه بشكل جيد جدا ، وأنا صراحة فخور بكم وبكونكم طلاب متميزين ،، الأن نأتي الى الجزء الخاص بالواجهة الأولى
التي تحدد شكل التصميم وباقي الصفحات ونبدأ بـــ
.. | المقاسات الخاصة بالتصميم | ..
بالنسبة للمقاسات التي سنعمل عليها وبشكل عام يفضل ان يكون القياس مابين [ 300 الى 800 ] سواء للطــــــول او العرض
وذلك احتراما للمقايس الخاصة بشاشات الأجهزة وايضا لكي نستطيع التحكم بالتصميم واخراجه بشكل جيد ،، فكلمـــــــــــا كبــــر
ظهرت عيوب معينة ونحن طبعا نريد تجنب ذلك ما عدا اذا كان التصميم [ Flat ] ،،الأمر الثاني هو الخلفية الأولى التي سنضع
عليها الكتابة والأزرار وغيرها
.. | تصميم الخلفية : الألــوآن | ..
بالنسبة للخلفية الأولى فهنالك عد اقتراحات يمكن العمل عليها ومن بينها نجد :
لون موحد للخلفية ، وهذا يحتاج لاختيار لون مقبول في التصميم وهنا سننتقل من الأسلوب القديم حيث نستخدم [ Swatches ]
أو [ Color Picker ] الخاصة بالفوتوشوب الى تكوين الواننا الخاصة لكن لما سنقوم بهذا ؟ اغلبنا لم يدرس الكثير عن الألوان


ودرجاتها لذلك فبدل التجربة والبحث عن لون مناسب أقترح عليكم هذه المواقع التي ستساعدكم كثيرا ونبدأ اولآ مع موقع خـــــاص
بأدوبي [ Adobe Kuler ] حيث يمكنكم من تحميل العديد من السواتش الى جهازكم كما في الصورة فقط يجب ان نتسجل فــــــــي
الموقع وهو أمر لايأخذ وقت طويل [ من قائمة SIGNE IN اعلى اليمين ] ايضا يمكنكم الموقع من تعديل الوان خاصة بكــــــــــــــم
ومشاركتها في المعرض :

الموقع الثاني عبارة عن مجموعة من الالوان يمكن استخدامها عن طريق النقر على احدها وبعدها سيتم نسخ الكود بشكل تلقائي
مثلا [ #e67e22 ] و هناك يمكنك حفظها في ملف تكست او ادخالها مباشرة الى [ Color Picker ] كما في الصـــــــــــورة :

وإذا اردت حفظه ضمن [ Swatches ] نختار [ Add To Swatches ] ايضا اضيف هذا الموقع الاخير لكن هذا يتطلب
نسخ كود الهيكس الخاص به مثلا [ EB9532 ] .. الموقع الثاني [ هنــآ ] الموقع الثالث [ هنا ]
طيب قد يسأل البعض لما كل هذا الحديث عن الألوان وما أهميتها ؟ وللأجابة عن سؤالكم نلاحظ هذا التطبيق والاختلاف بيـــــــن
إختيار الألوان بالاحمر الطريقة التقليدية اما الجزء الثاني فباستخدام الوان احد المواقع وهنا نحن نبحث عن الوان تكون مريحة
للعين ويمكن لها أن تظهر لنا المحتوى والكتابة والأزرار وغيرها بشكل جيد . نقطة أخيرة في هذا الجزء تتعلق بـــــــــــــاستخدام
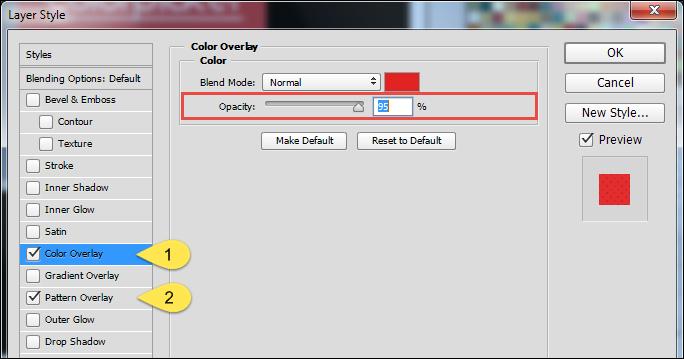
[ Color Overlay ] على اللير المراد العمل عليه بدل [ Paint Bucket Tool ]
التي تحدد شكل التصميم وباقي الصفحات ونبدأ بـــ
.. | المقاسات الخاصة بالتصميم | ..
بالنسبة للمقاسات التي سنعمل عليها وبشكل عام يفضل ان يكون القياس مابين [ 300 الى 800 ] سواء للطــــــول او العرض
وذلك احتراما للمقايس الخاصة بشاشات الأجهزة وايضا لكي نستطيع التحكم بالتصميم واخراجه بشكل جيد ،، فكلمـــــــــــا كبــــر
ظهرت عيوب معينة ونحن طبعا نريد تجنب ذلك ما عدا اذا كان التصميم [ Flat ] ،،الأمر الثاني هو الخلفية الأولى التي سنضع
عليها الكتابة والأزرار وغيرها
.. | تصميم الخلفية : الألــوآن | ..
بالنسبة للخلفية الأولى فهنالك عد اقتراحات يمكن العمل عليها ومن بينها نجد :
لون موحد للخلفية ، وهذا يحتاج لاختيار لون مقبول في التصميم وهنا سننتقل من الأسلوب القديم حيث نستخدم [ Swatches ]
أو [ Color Picker ] الخاصة بالفوتوشوب الى تكوين الواننا الخاصة لكن لما سنقوم بهذا ؟ اغلبنا لم يدرس الكثير عن الألوان


ودرجاتها لذلك فبدل التجربة والبحث عن لون مناسب أقترح عليكم هذه المواقع التي ستساعدكم كثيرا ونبدأ اولآ مع موقع خـــــاص
بأدوبي [ Adobe Kuler ] حيث يمكنكم من تحميل العديد من السواتش الى جهازكم كما في الصورة فقط يجب ان نتسجل فــــــــي
الموقع وهو أمر لايأخذ وقت طويل [ من قائمة SIGNE IN اعلى اليمين ] ايضا يمكنكم الموقع من تعديل الوان خاصة بكــــــــــــــم
ومشاركتها في المعرض :

الموقع الثاني عبارة عن مجموعة من الالوان يمكن استخدامها عن طريق النقر على احدها وبعدها سيتم نسخ الكود بشكل تلقائي
مثلا [ #e67e22 ] و هناك يمكنك حفظها في ملف تكست او ادخالها مباشرة الى [ Color Picker ] كما في الصـــــــــــورة :

وإذا اردت حفظه ضمن [ Swatches ] نختار [ Add To Swatches ] ايضا اضيف هذا الموقع الاخير لكن هذا يتطلب
نسخ كود الهيكس الخاص به مثلا [ EB9532 ] .. الموقع الثاني [ هنــآ ] الموقع الثالث [ هنا ]
طيب قد يسأل البعض لما كل هذا الحديث عن الألوان وما أهميتها ؟ وللأجابة عن سؤالكم نلاحظ هذا التطبيق والاختلاف بيـــــــن
إختيار الألوان بالاحمر الطريقة التقليدية اما الجزء الثاني فباستخدام الوان احد المواقع وهنا نحن نبحث عن الوان تكون مريحة
للعين ويمكن لها أن تظهر لنا المحتوى والكتابة والأزرار وغيرها بشكل جيد . نقطة أخيرة في هذا الجزء تتعلق بـــــــــــــاستخدام
[ Color Overlay ] على اللير المراد العمل عليه بدل [ Paint Bucket Tool ]

مثال : اللون الأحمر في الخلفية غير مريح والكتابة لا تظهر بالشكل المناسب

.. | تصميم الخلفية : البــآترن | ..
الباترن او الحشو كما يقال مهم والعديد منا يتسخدمه لكن الأن كيف يمكننا الموازنة بينه وبين اللون السابق ؟ اولا نقوم بالدخــــول
الى [ Pattern Overlay ] في البداية نختار باترن مناسب ونقلل الشفافية الخاصة به الى [ 60% ] مثلا وعندما نستقر علــى
حشو نخفف الى ان نصل الى نسبة يظهر فيها لكن لايختفي وبذلك نحافظ على اللون الاساسي :

لكن في حالة ما اذا كنا قد استخدمنا [ Color Overlay ] وجربنا اضافة [ Pattern Overlay ] فهذا الأخير لن يظهر والسبب
في ذلك هو الترتيب فاللون 100% ويسبق الباترن ، ولنظهره نخفف شفافية اللون الى 80% مثلا حتى نختار الباترن المناســـــــب
ونكمل كما في الجزء الأول

لكن ما رأيكم الان ان نضيف حركة على مكان زر [ مرحبا بكم ] ؟ اولا نختار الطبقة التيتحتوي على الخلفية او الباترن السابق
ونقوم باستخدام اداة [ Restangular Marquee Tool ] الخاصة بالتقطيع والتحديدبشكل طولي على الزر مع البقــــاء
على لير الخلفية ثم نختار كما في الصورة ونزيل العين في الاخير على باترن اللير اللذي قمنا بقصه :



ملحوظة : قد لا تظهر الصور بالجودة الأصلية وبذلك فالتصميم سيظهر سيء نوعا ما لكن تم اضافة رابط PSD
التصميم من هنــآ : [ 1 ] [ 2 ]
.. | التطبيقات المطلوبة | ..
الأن ندخل الى مرحلة الجد والعمل وايضا هذه المرة ستتغير طريقة تقيم التطبيقات ،، المطلوب في هذا الدرس هو اخذ قيــــــــاس
مناسب والعمل على تكوين [ خلفية مع الباترن واللون ] كما راينا حسب الذوق الذي يناسبكم مع اضافة اللوغو التالي في الأعلى

وتحته زر مكتوب به [ تحميل - Download ] وفي الاسفل التعريف التالي :
Mozilla Firefox (known simply as Firefox) is a free and open-source web browser
developed for Windows, OS X, and Linux
,
with a mobile version for Android,
وهذا مثال تطبيقي للعمل [ PSD ] :

- التطبيق الثاني سيكون نسخة عن التصميم الاول لكن مع اضافة حركاتكم او طريقتكم الخاصة بمعنى تصميم حـــــــــــــــــــر
ويرجى ارفاق ملف [ PSD ] كلا التصميمين .. الدرس القادم سيكون عن التنسيق الداخلي للاسطوانة و تصميـــــــــــــــم
الأزرار بطرق متنوعة اي سيكون درس طويل نوعا ما ويحتاج لتركيز وبعده سننتقل في الدرس الرابع الى مرحلة التركيب
والعمل على البرنامج الثاني وكالعادة اي استفسارات تطرح في نفس الموضوع وبالتوفيق للجميع
[/TBL][TBL="http://www14.0zz0.com/2015/03/28/12/886138463.png"]
[/TBL]
[TBL="http://www14.0zz0.com/2015/03/28/12/886138463.png"][/TBL]
التعديل الأخير:







.gif)

.gif)
.gif)
.gif)
.gif)

.png)

.png)
.gif)
.gif)
