- إنضم
- 9 أبريل 2020
- رقم العضوية
- 10930
- المشاركات
- 314
- مستوى التفاعل
- 1,843
- النقاط
- 339
- أوسمتــي
- 2
- العمر
- 24
- الإقامة
- فلسطين
- توناتي
- 0
- الجنس
- أنثى

MARLENE-OCTOBER


السلام عليكم ورحمة الله وبركاته..
أخباركم ؟ إن شاء الله تمام وبخير ؟
.gif)
.gif) بعتذر على القطعة الطويلة في عمل المواضيع
بعتذر على القطعة الطويلة في عمل المواضيع  بس
بس انشغلت بالجامعة
 وإن شاء الله بكثر أكتر مواضيع وبفيدكم وبنستفيد
وإن شاء الله بكثر أكتر مواضيع وبفيدكم وبنستفيدالمهم اليوم جبتلكم موضوع سريع سريع وبالطريقة التقليدية
 بحيث الموضوع القادم إن شاء الله يكون مفاجأة لطيفة
بحيث الموضوع القادم إن شاء الله يكون مفاجأة لطيفة 
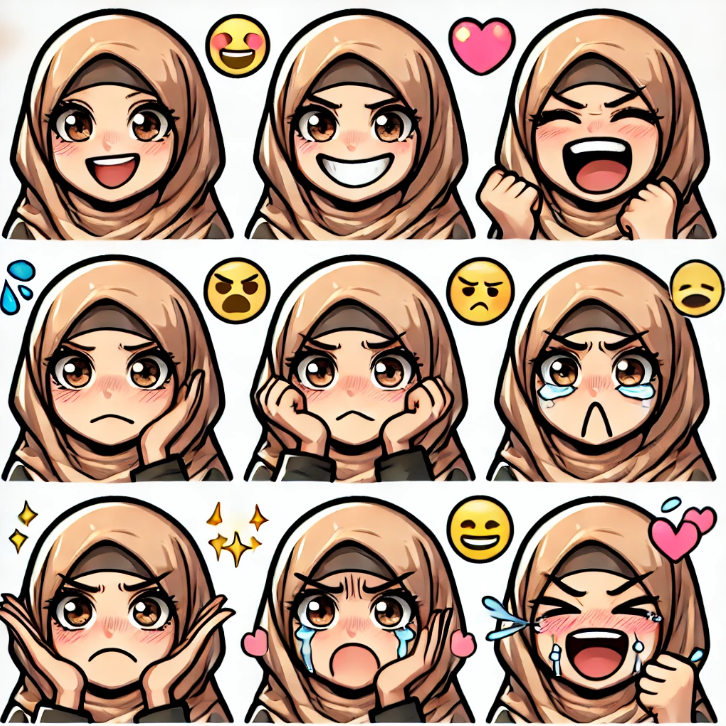
المهم ما حطلع برا الموضوع كتير خلينا نرك ع موضوع اليوم اللي هو عن الايموت :

اختصار لـ "Emotion"، ويُستخدم للإشارة إلى الرموز أو الرسوم الصغيرة التي تعبّر عن مشاعر أو تفاعلات معينة، وغالبًا ما تُستخدم في الدردشة أو الألعاب الإلكترونية للتعبير عن ردود فعل سريعة
بالاختصار هو زي الايموجي بس الاختلاف أنه الايموجيات بسيطة وخفيفة وفش فيها تفاصيل + دائماً ثابتة أما الايموت فهي ممكن تكون
ثابتة أو متحركة وفيها تفاصيل -ممكن تكون كمان ردات فعل لمشاهير او ميمز وهكذا-
وبتستخدم غالباً بمنصات مختلفة زي الديسكورد , تويتش , يوتيوب , أو حتى داخل الألعاب نفسها
كان نفسي أفصل فيه أكتر بس حسيت الأفضل أخلي الموضوع التحريك لحال
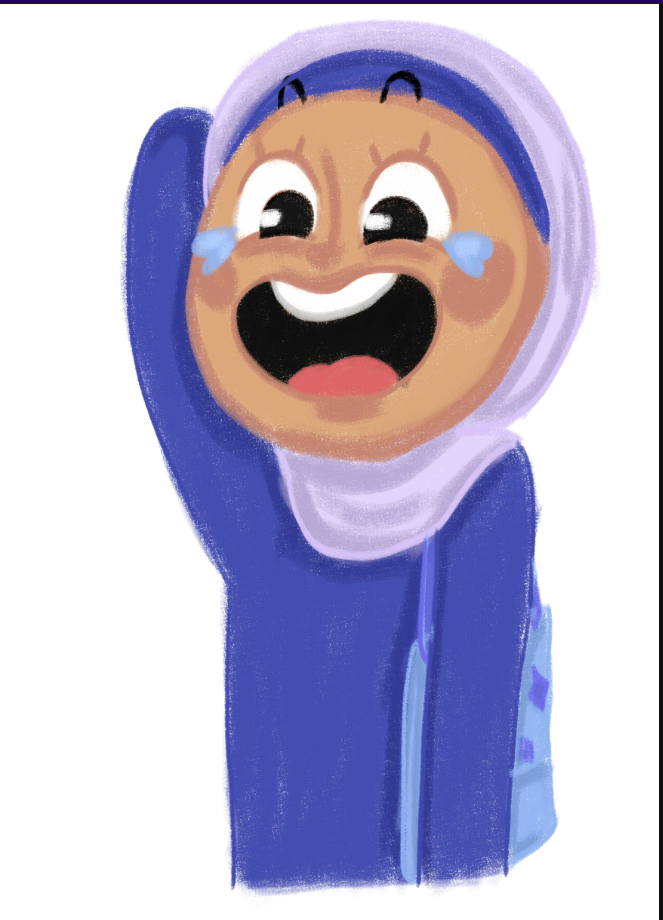
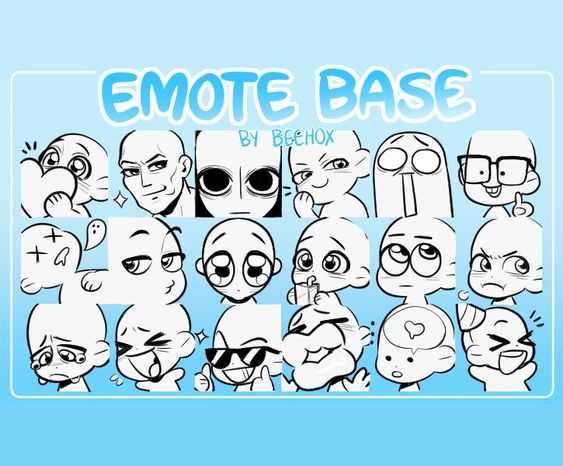
ملاحظة : حستعين بالرسمة اللي عملتها بموضوع رسمة رقمية ✎| وتحدي OC ★
و بسم الله نبدأ ..

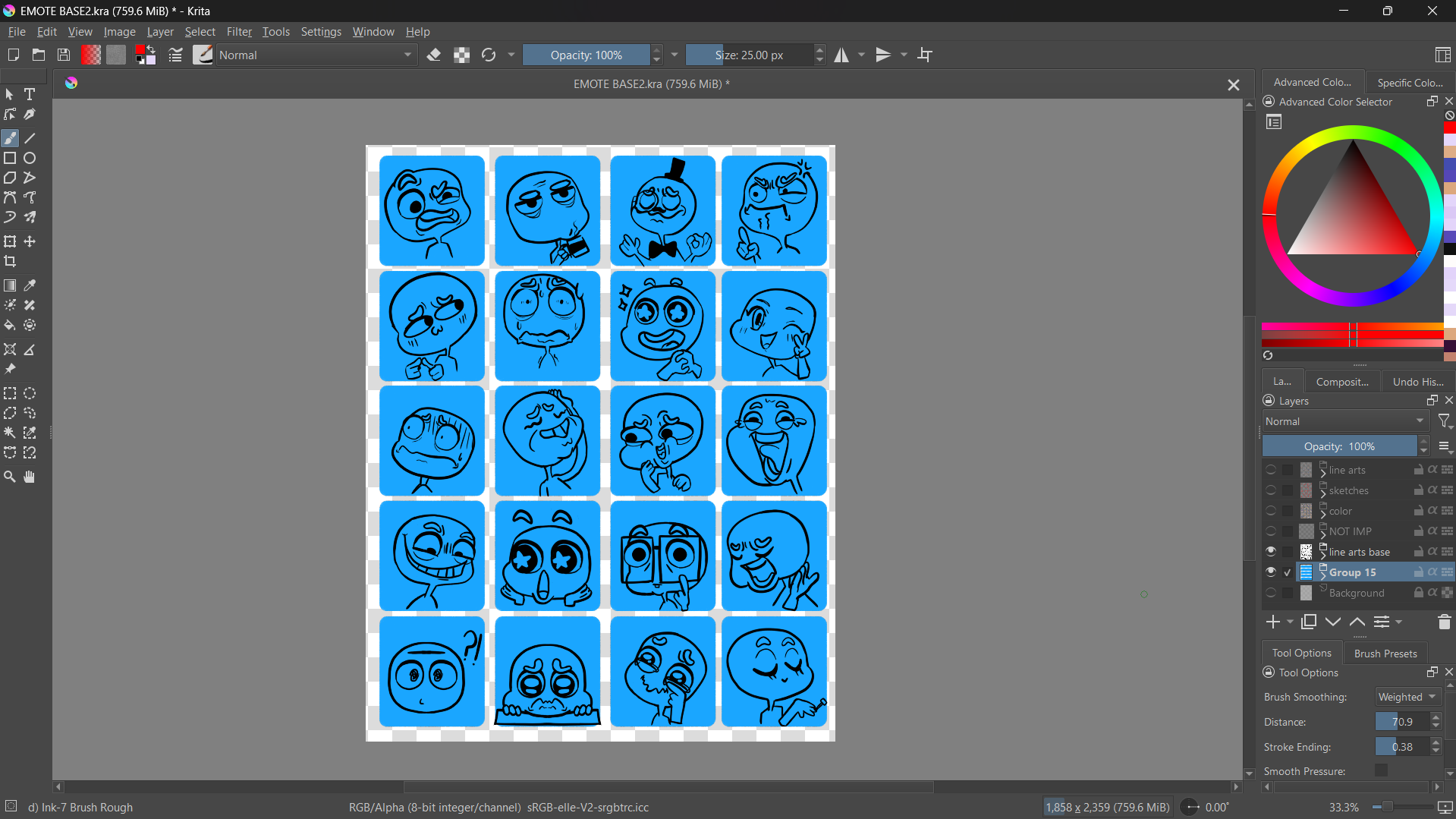
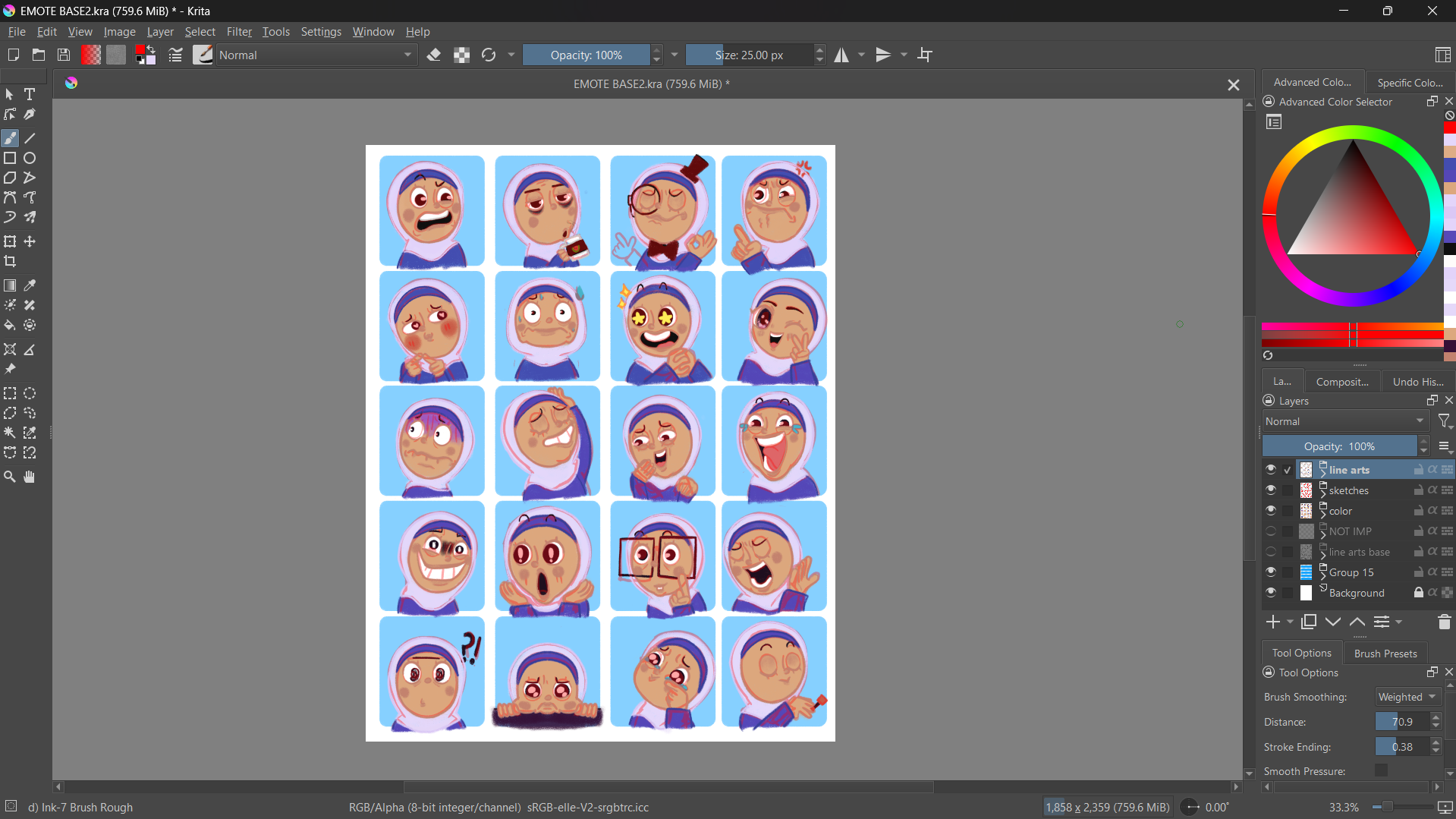
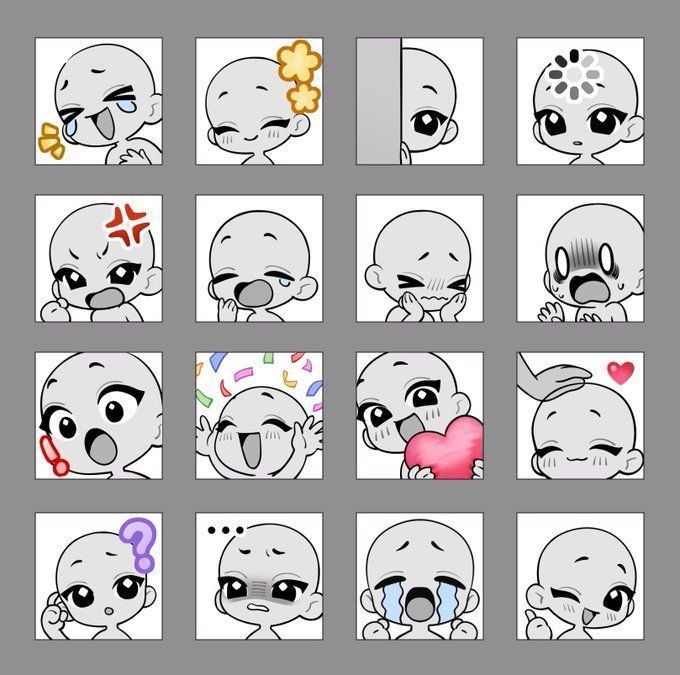
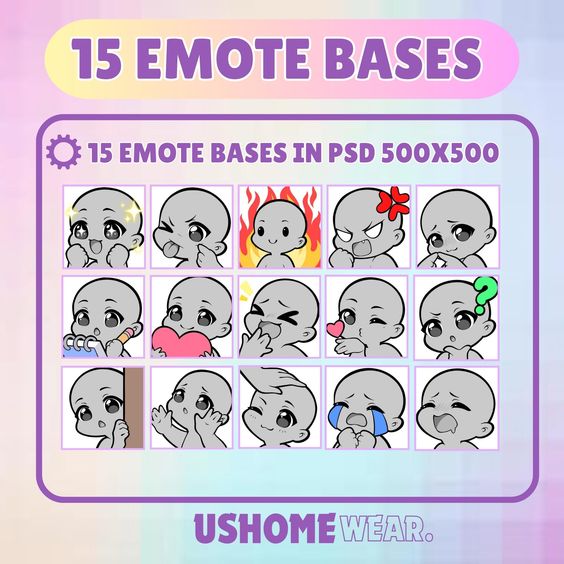
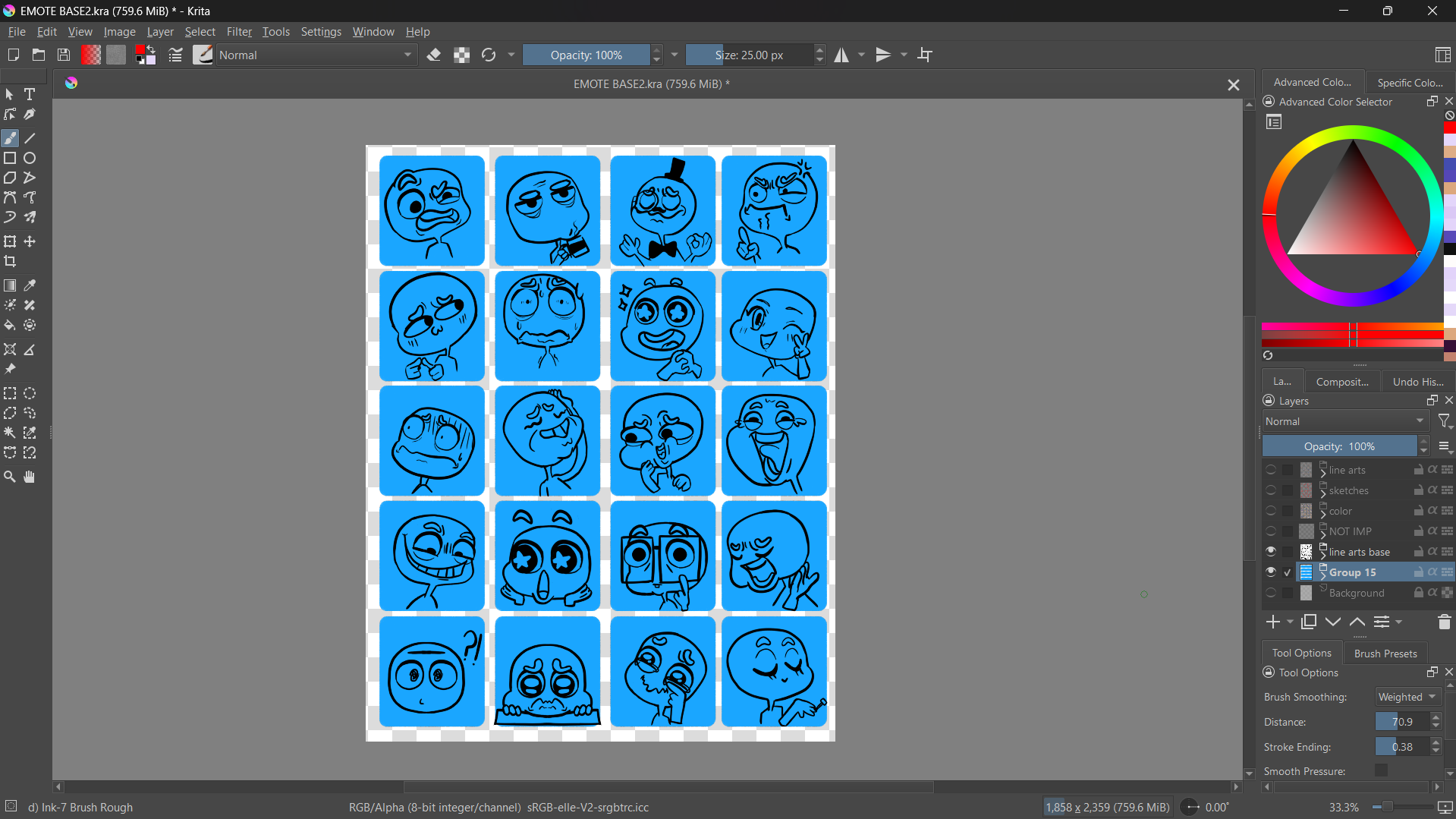
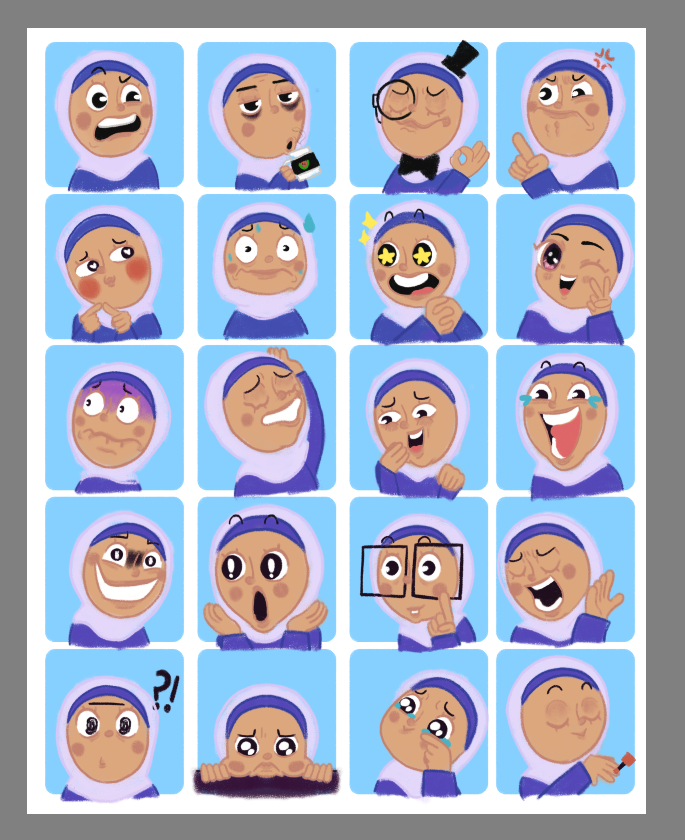
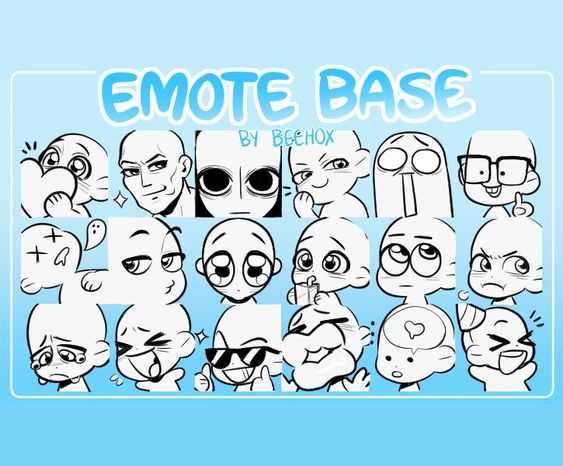
1. بنروح على الرسمة Base Emotes اللي عملتها -حتكون عند الريفرنسات- وبنروح على أي برنامج رسم /تطبيق.
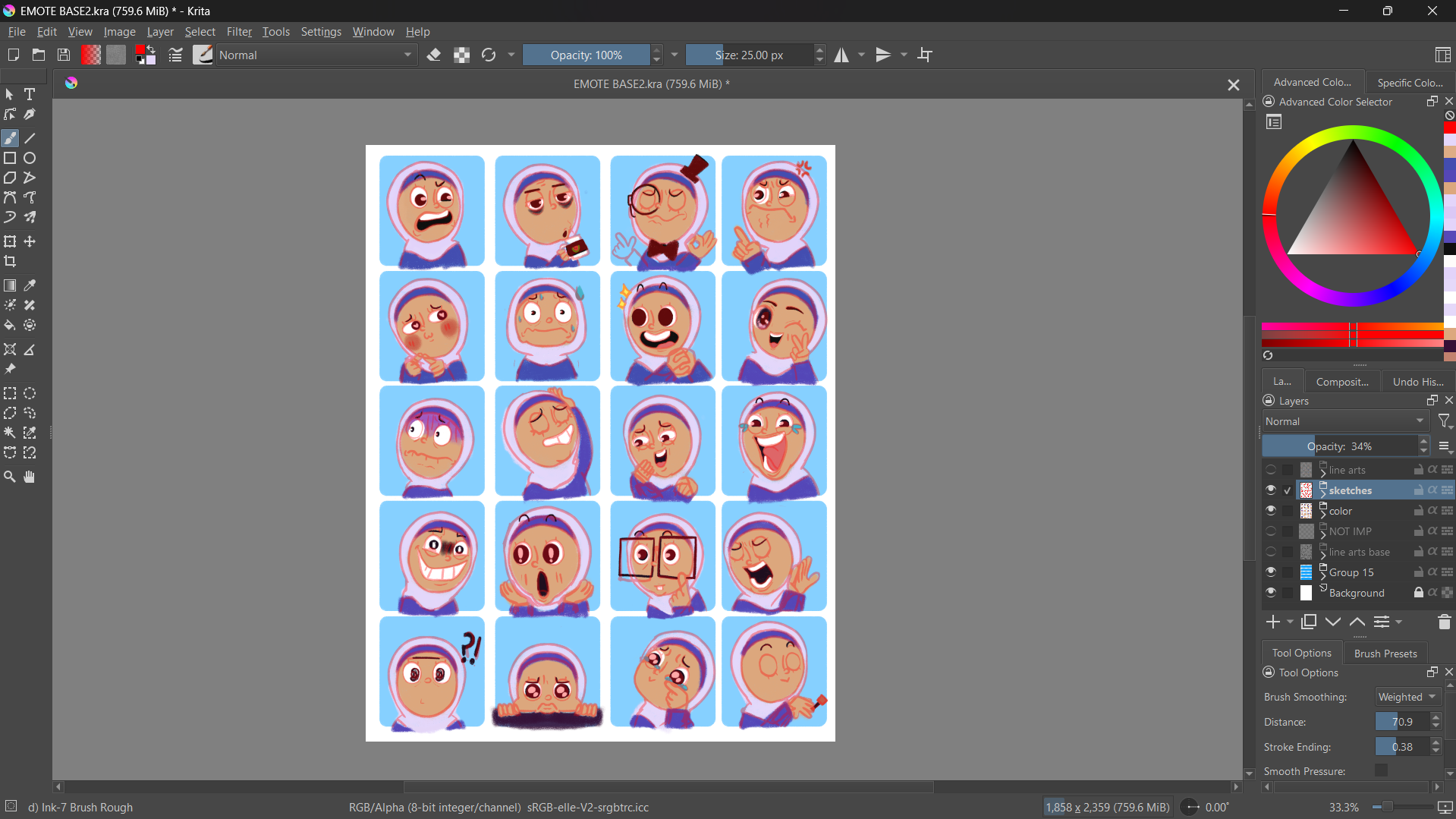
-أنا هنا استخدمت Krita-
2. بنعمل طبقة للمربعات الزرقاء -بتقدروا تلونوها بأي لون بحيث لما نرسم ما نطلع عن شكل المربع ويكون حجمهم كلهم متساوي ونفس القياسات-

-طبعاً هاي الإعدادت حسب كل واحد بريحه لأنه بالآخر الهدف نقدر نرسم السكيتش اللي فوق الصورة ويكون واضح بحيث لو بدنا نغير حاجة بالتعبير نعملها ويبين الفرق-
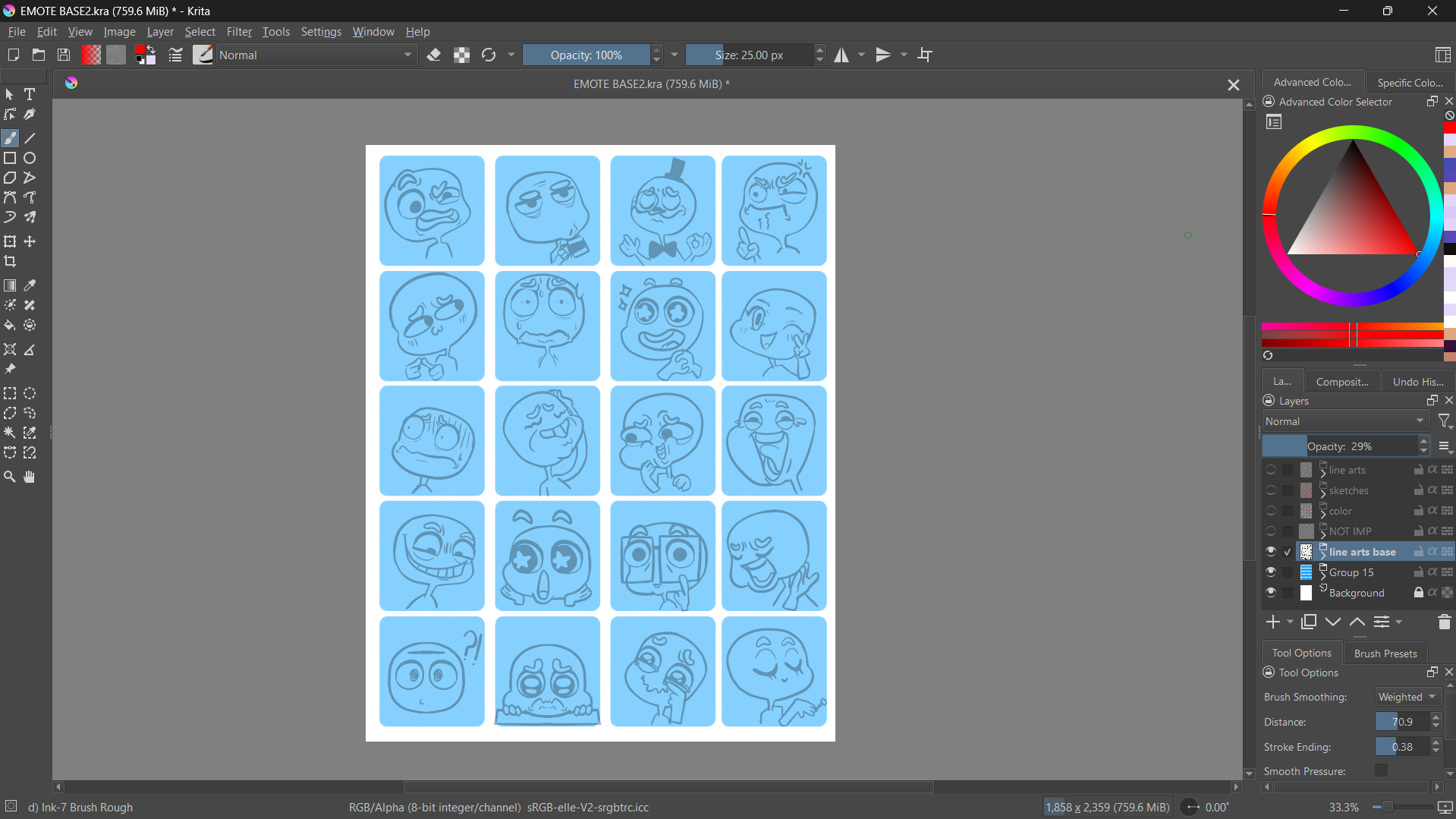
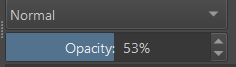
3. بنروح على opacity لطبقة المربعات الزرقاء وبنخليها 53 .
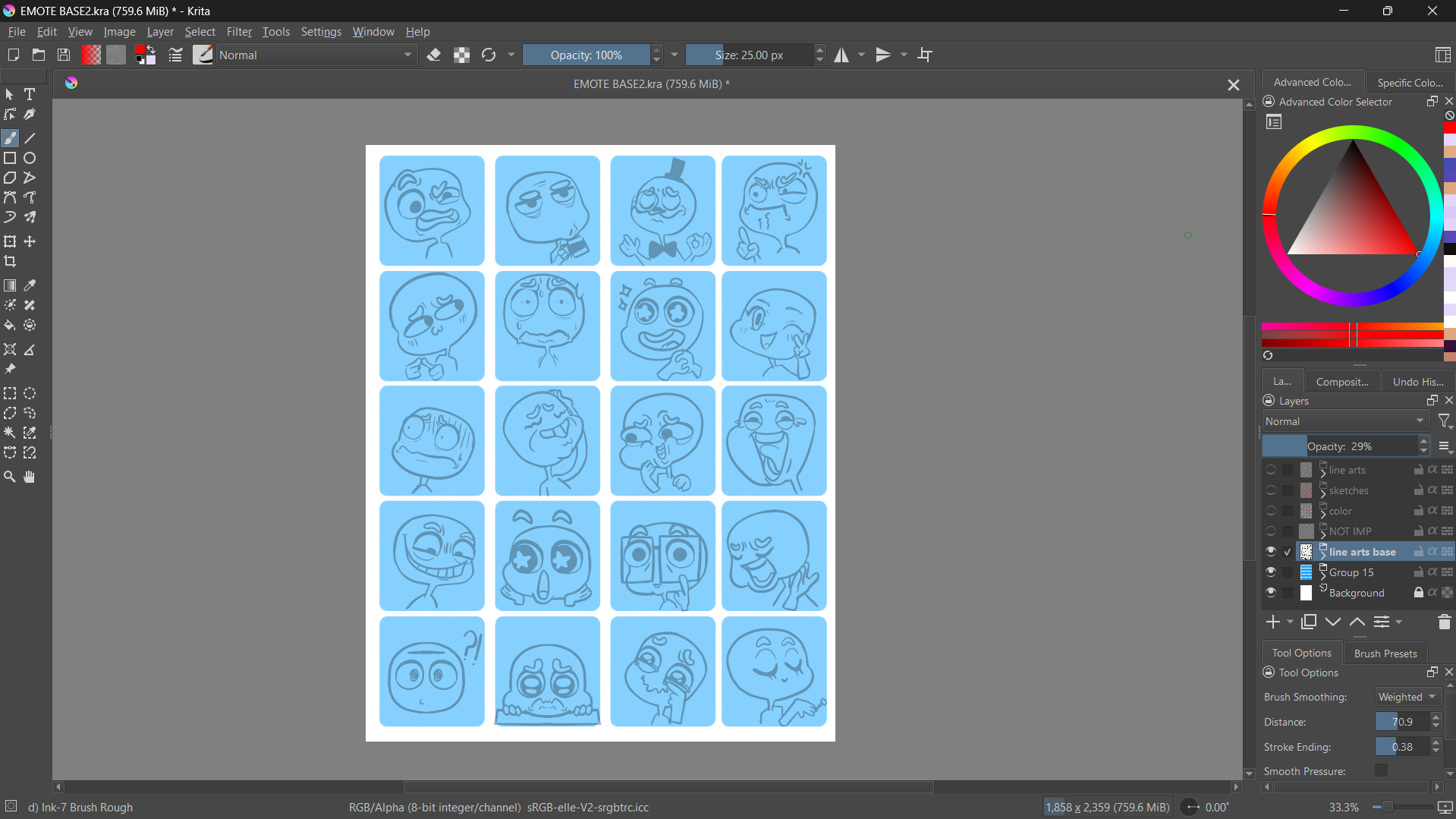
4. وبنروح على opacity لطبقة الصورة وبنحطها 29.


بصير شكلها هيك :

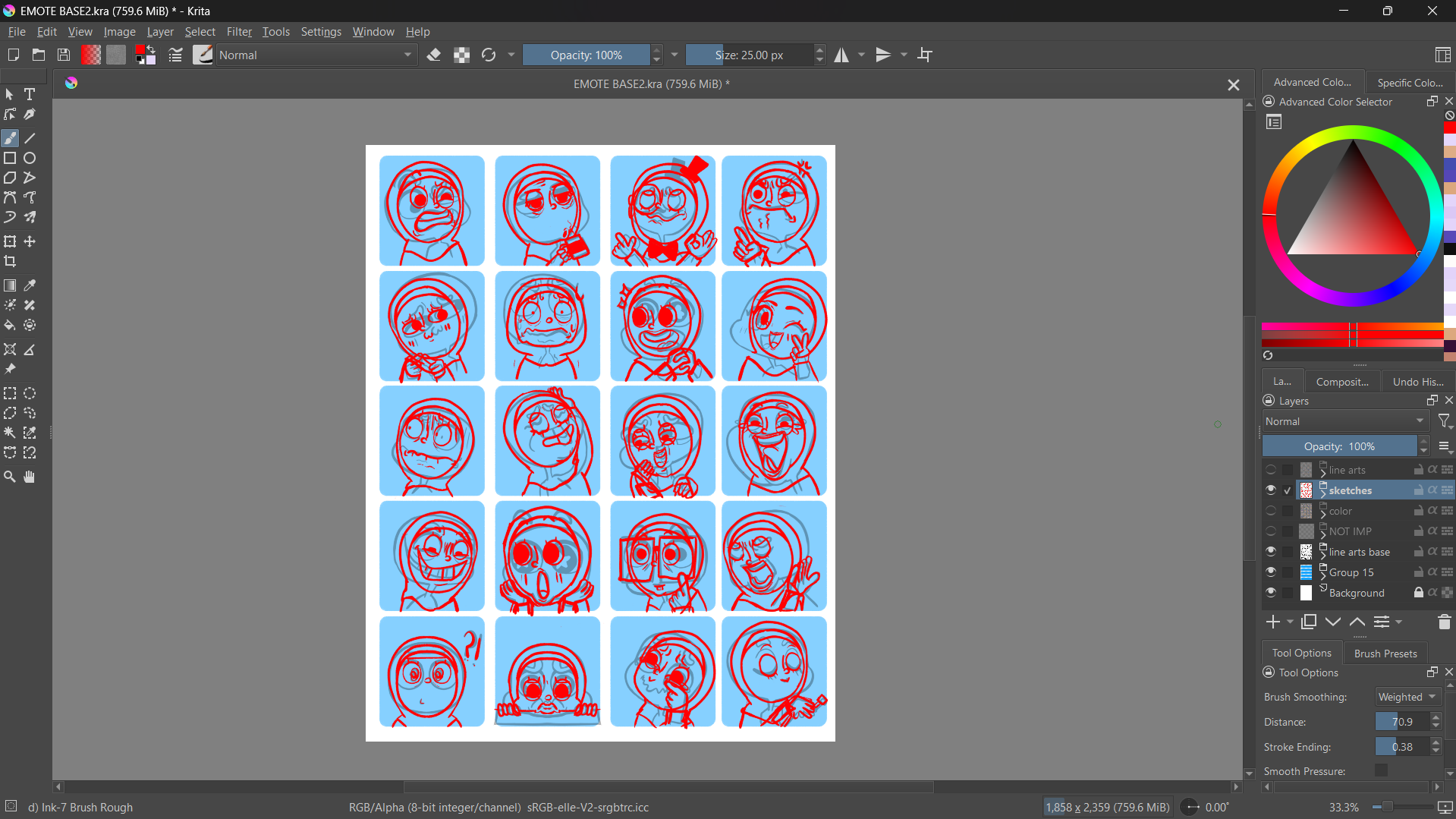
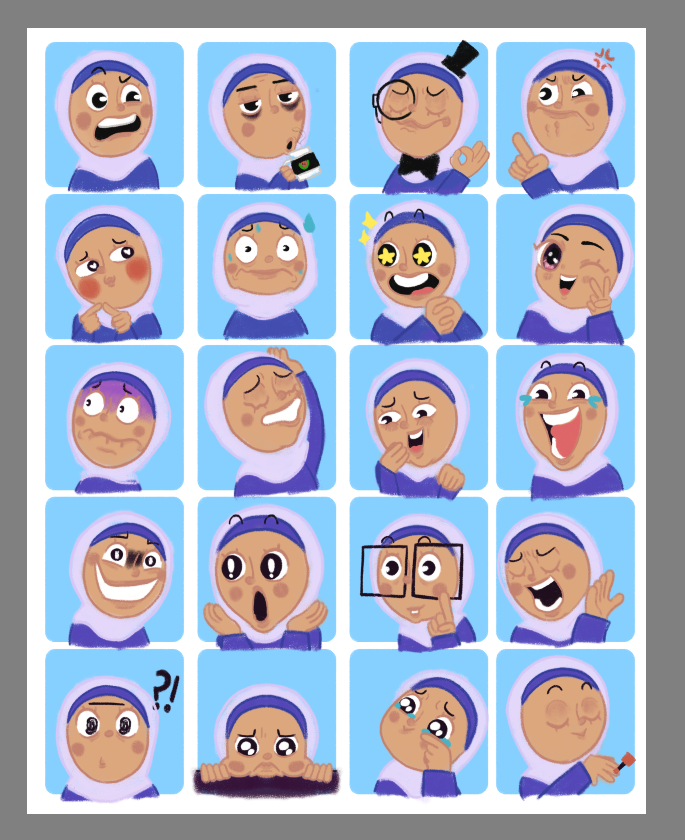
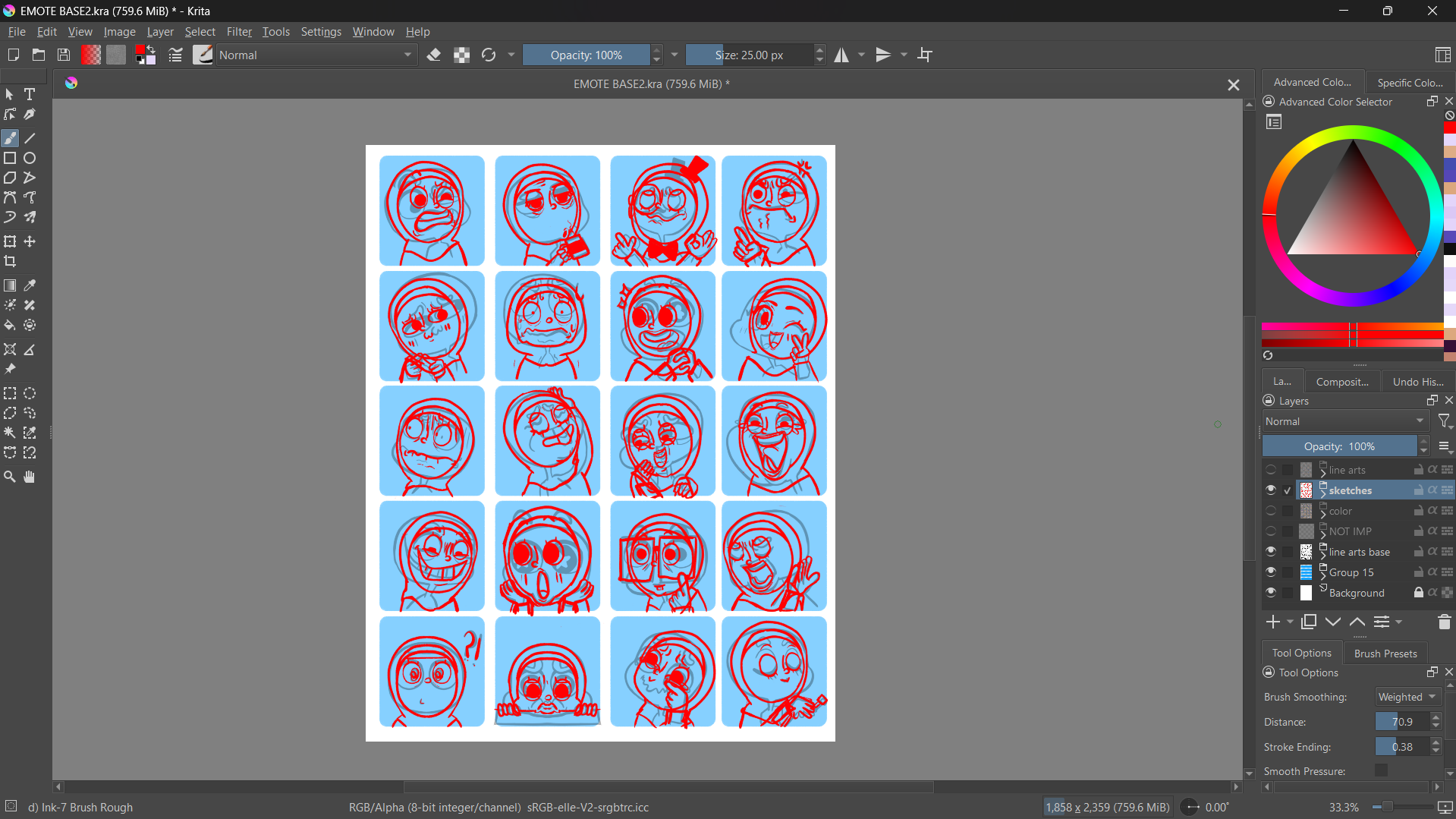
5. قبل ما نبدأ بالسكيتش بتقدروا تغيروا لون القلم لأحمر أو أزرق وهكذا .
-بحيث يكون أسهل عليكم لما ترسموا فوقها وتعرفوا وين الأخطاء أو وين بدكم تغيروها-
6. نبدأ نرسم بالسكيتش فوقه طبعاً من الشخصية اللي رسمتها من التحدي -زي ما قلت أول-.


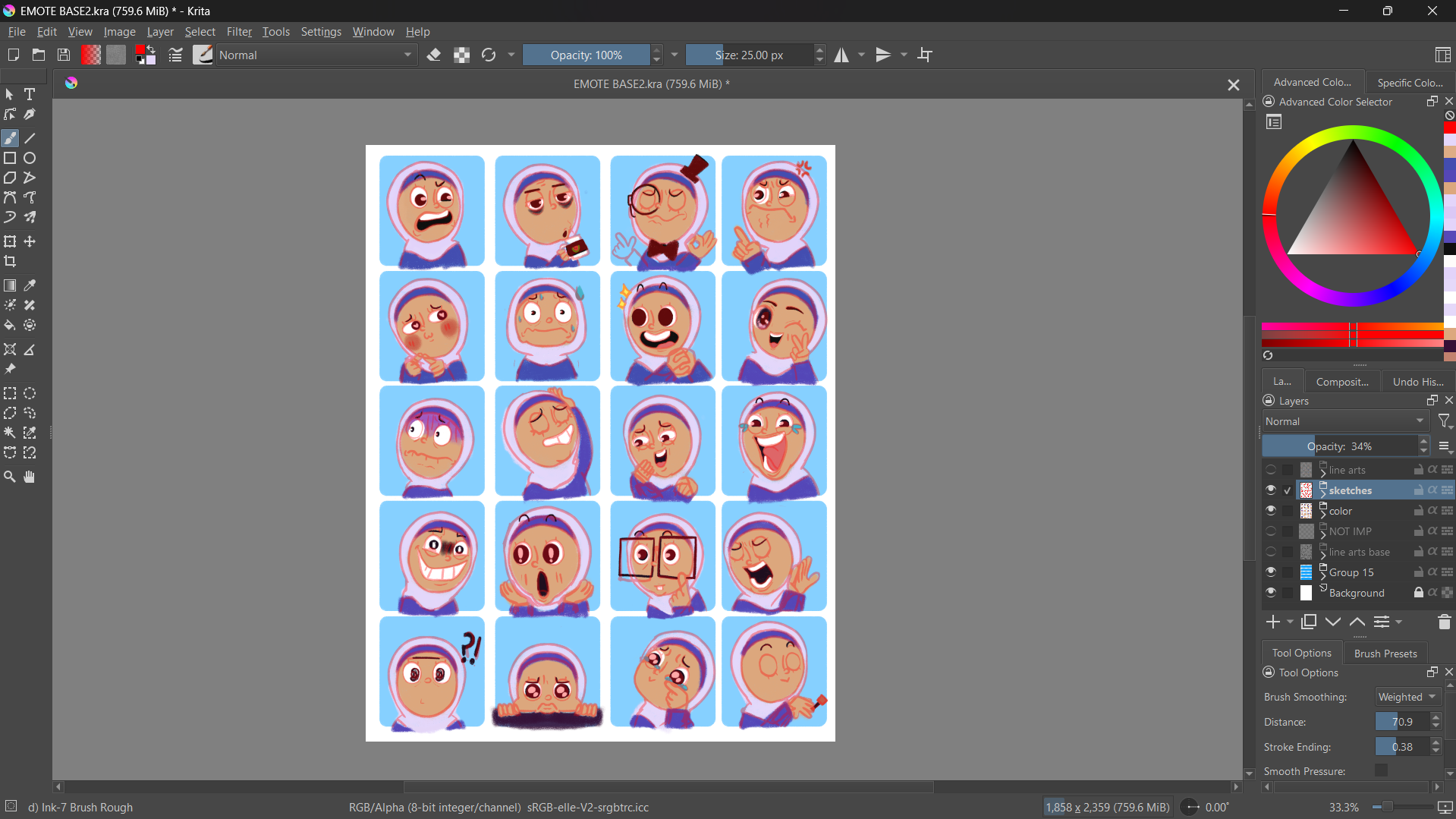
7. بنعمل طبقات لتلوين ممكن نخلي الأواعي بطبقة والعيون والبشرة كل وحدة بطبقة والأشياء اللي زي لمعة العين أو الكاسة وهكذا بطبقة تانية
-هيك بعملها وأسهل عليكم لما تعملوا ظل وهيك-

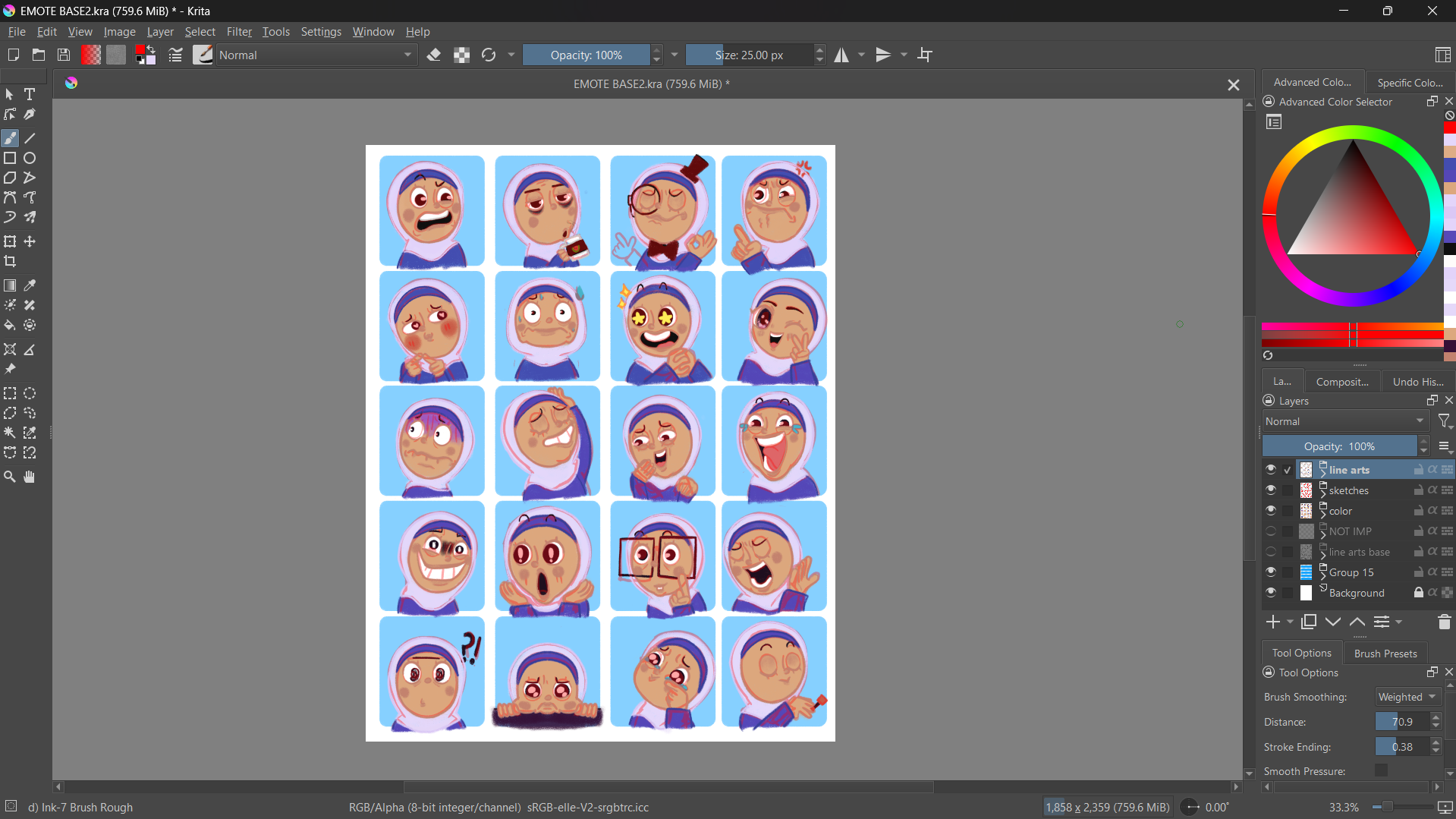
8. بنرسم اللاين آرت بطبقة لحال بس لو مثلاً عندكم ألوان اللاين آرت مختلفة زي ما أنا عاملة فحاطة كل وحدة بطبقة .

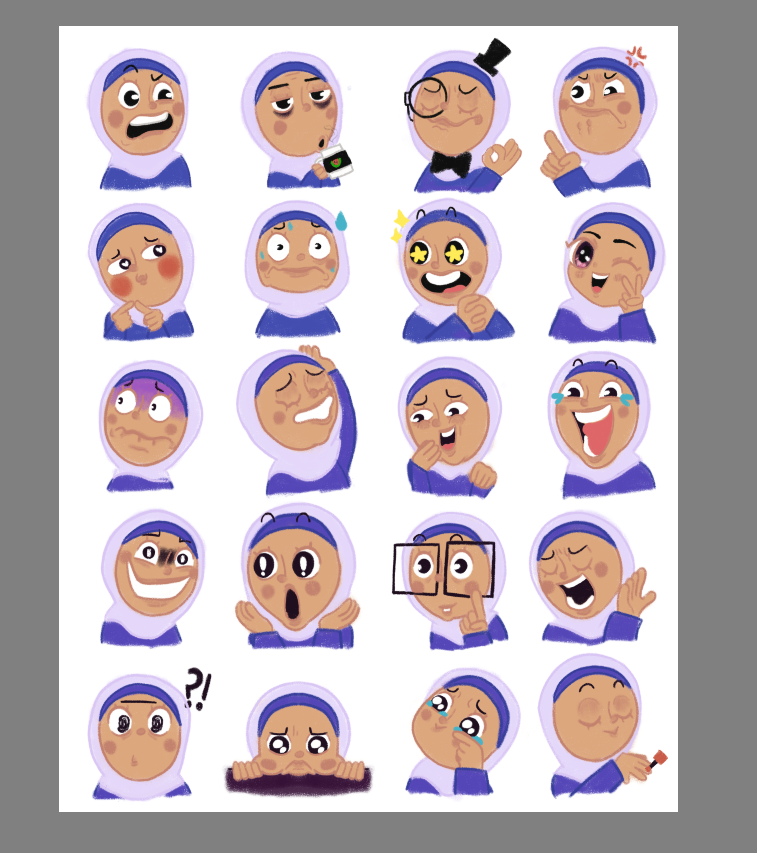
9. بتقدروا تسكروا طبقة السكيتش /تحذفوها خلصنا منها.

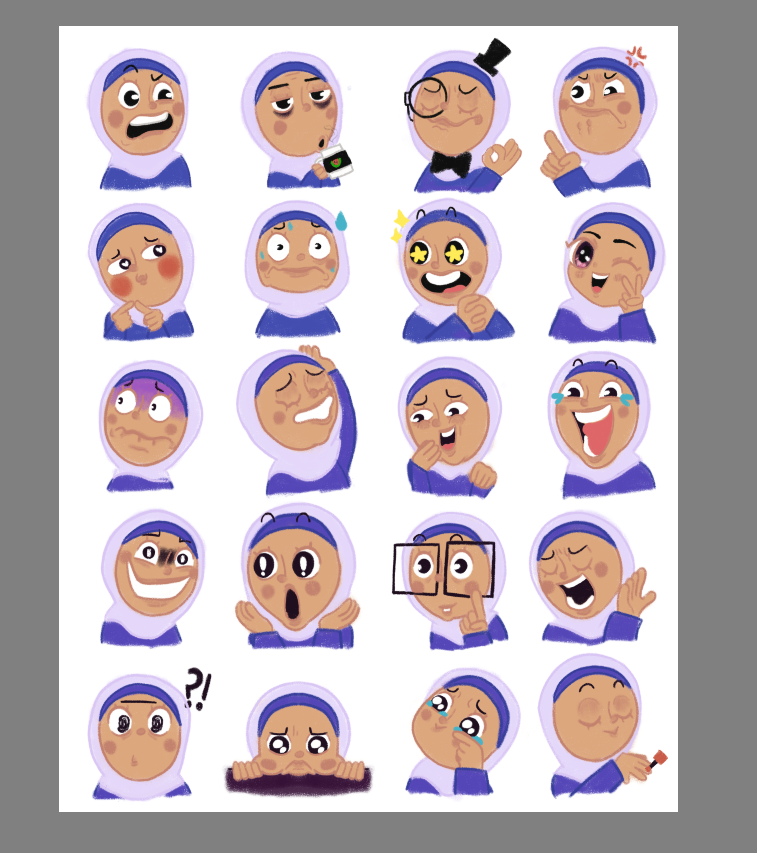
10. بالنسبة للمربعات الزرقاء بتقدروا تشيلوها أو تخلوها -بس بترجعوا opacity تبعها ل 100-
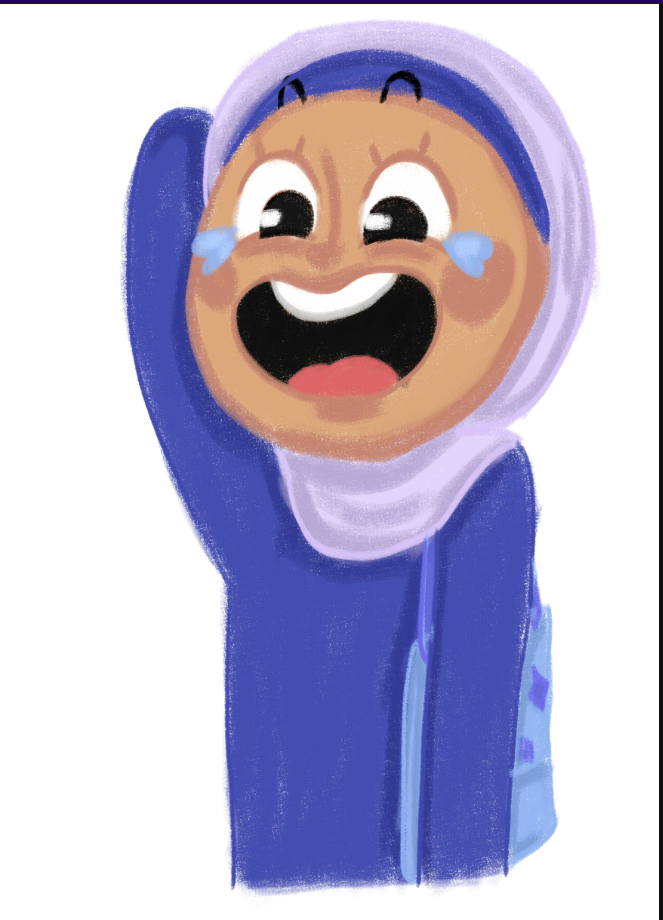
وهي النتيجة النهائية

نصيحة : سموا الطبقات لأنها جداً حتسهل عليكم وتوفرلكم وقت وخاصة لو بدكم تعدلوا على رسمتكم و افصلوا كل حاجة لحال
مثلاً السكتشات لحال بقروب واحد التلوين لحال اللاين آرت لحال وهكذا.

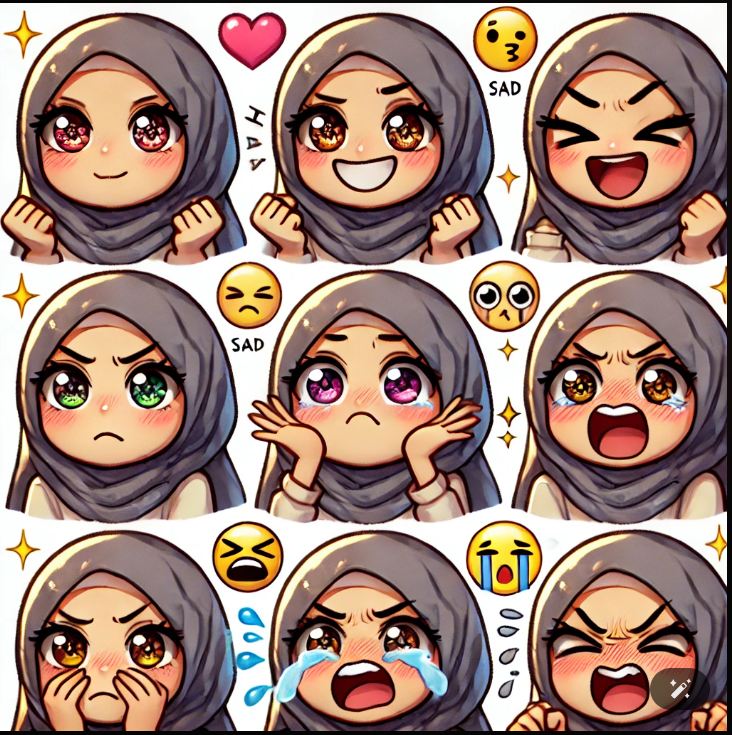
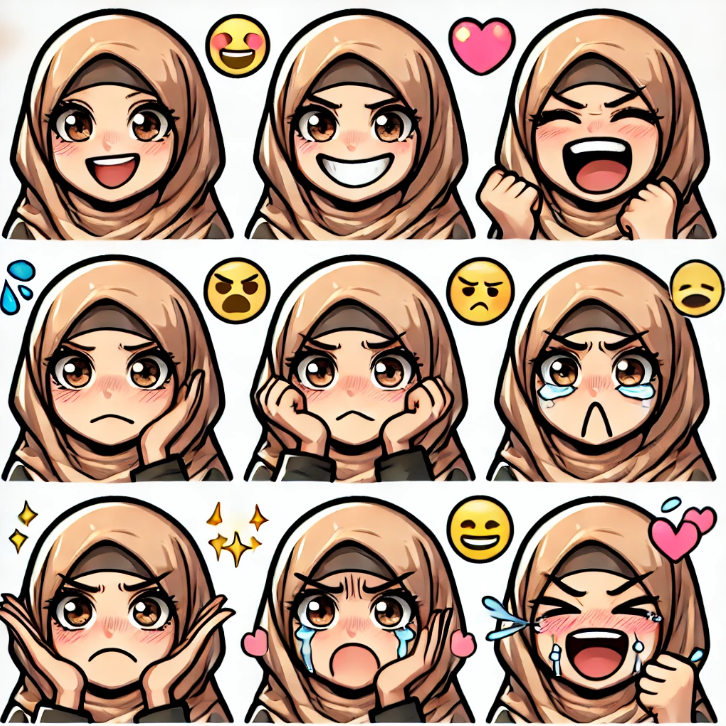
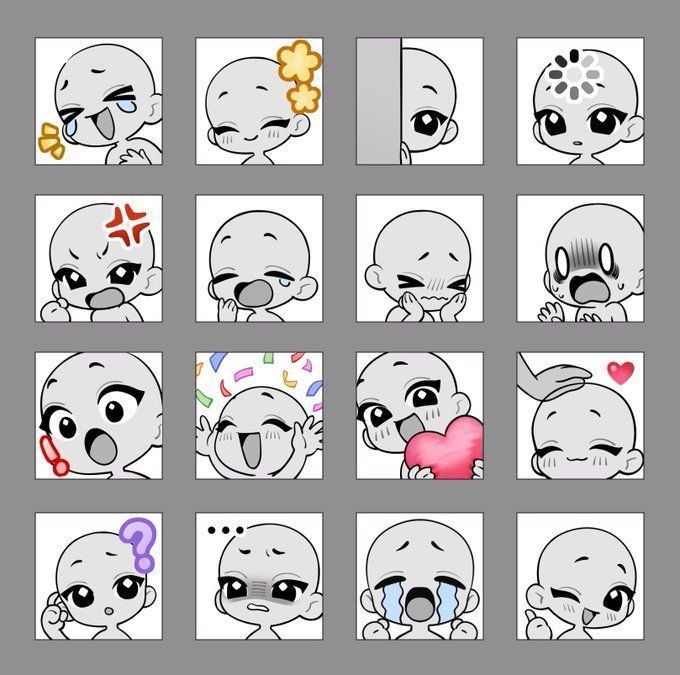
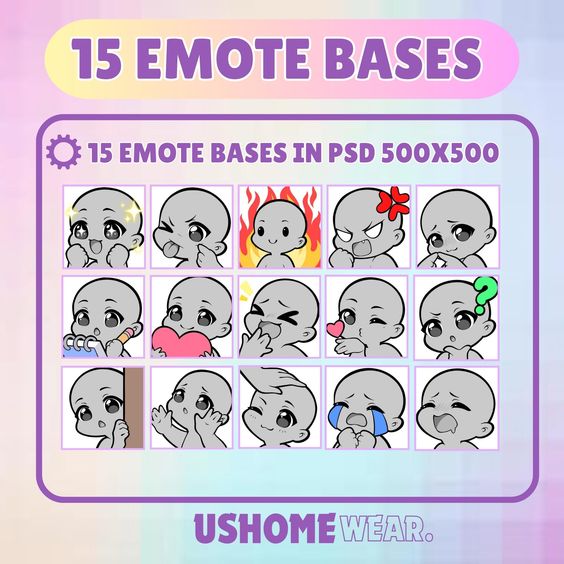
طبعاً في ريفرنس كتييييييييييييير جداً عن هاد الموضوع جبتلكم منها :




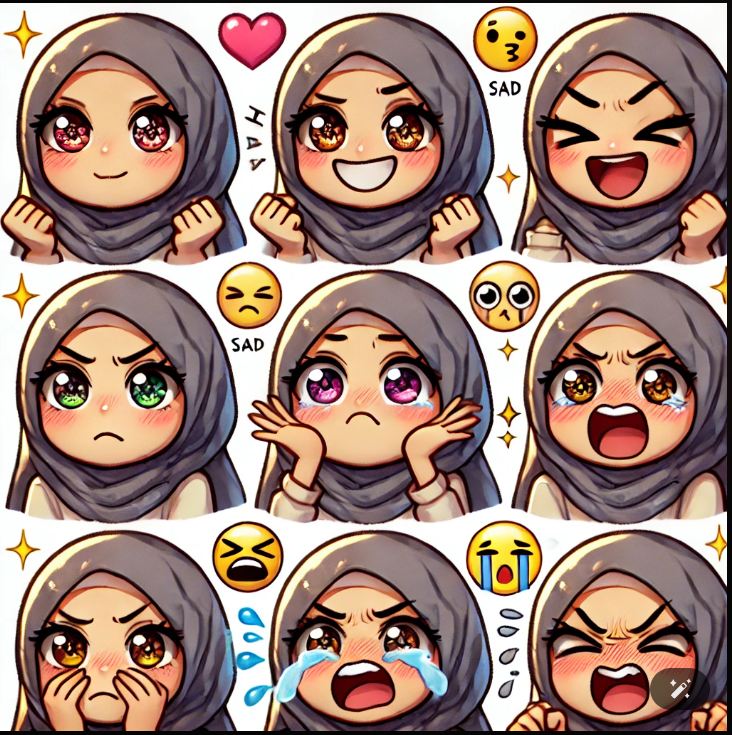
بعض نتائج من AI -chatGPT :


الرسمة اللي استخدمتها Base Emotes

ووصلنا الحمدلله لنهاية هاد الموضوع
وإن شاء الله استفدتم
.gif)
وكان الشرح واضح ومفهوم
وشكراً لقرائتكم للموضوع ومستنية تطبيقاتكم ولو عندكم أي سؤال أنا جاهزة.gif)

الموضوع برعاية فريق التصميمم


ثابتة أو متحركة وفيها تفاصيل -ممكن تكون كمان ردات فعل لمشاهير او ميمز وهكذا-
وبتستخدم غالباً بمنصات مختلفة زي الديسكورد , تويتش , يوتيوب , أو حتى داخل الألعاب نفسها
كان نفسي أفصل فيه أكتر بس حسيت الأفضل أخلي الموضوع التحريك لحال
ملاحظة : حستعين بالرسمة اللي عملتها بموضوع رسمة رقمية ✎| وتحدي OC ★
و بسم الله نبدأ ..

1. بنروح على الرسمة Base Emotes اللي عملتها -حتكون عند الريفرنسات- وبنروح على أي برنامج رسم /تطبيق.
-أنا هنا استخدمت Krita-
2. بنعمل طبقة للمربعات الزرقاء -بتقدروا تلونوها بأي لون بحيث لما نرسم ما نطلع عن شكل المربع ويكون حجمهم كلهم متساوي ونفس القياسات-

-طبعاً هاي الإعدادت حسب كل واحد بريحه لأنه بالآخر الهدف نقدر نرسم السكيتش اللي فوق الصورة ويكون واضح بحيث لو بدنا نغير حاجة بالتعبير نعملها ويبين الفرق-
3. بنروح على opacity لطبقة المربعات الزرقاء وبنخليها 53 .
4. وبنروح على opacity لطبقة الصورة وبنحطها 29.


بصير شكلها هيك :

5. قبل ما نبدأ بالسكيتش بتقدروا تغيروا لون القلم لأحمر أو أزرق وهكذا .
-بحيث يكون أسهل عليكم لما ترسموا فوقها وتعرفوا وين الأخطاء أو وين بدكم تغيروها-
6. نبدأ نرسم بالسكيتش فوقه طبعاً من الشخصية اللي رسمتها من التحدي -زي ما قلت أول-.


7. بنعمل طبقات لتلوين ممكن نخلي الأواعي بطبقة والعيون والبشرة كل وحدة بطبقة والأشياء اللي زي لمعة العين أو الكاسة وهكذا بطبقة تانية
-هيك بعملها وأسهل عليكم لما تعملوا ظل وهيك-

8. بنرسم اللاين آرت بطبقة لحال بس لو مثلاً عندكم ألوان اللاين آرت مختلفة زي ما أنا عاملة فحاطة كل وحدة بطبقة .

9. بتقدروا تسكروا طبقة السكيتش /تحذفوها خلصنا منها.

10. بالنسبة للمربعات الزرقاء بتقدروا تشيلوها أو تخلوها -بس بترجعوا opacity تبعها ل 100-
وهي النتيجة النهائية

نصيحة : سموا الطبقات لأنها جداً حتسهل عليكم وتوفرلكم وقت وخاصة لو بدكم تعدلوا على رسمتكم و افصلوا كل حاجة لحال
مثلاً السكتشات لحال بقروب واحد التلوين لحال اللاين آرت لحال وهكذا.

طبعاً في ريفرنس كتييييييييييييير جداً عن هاد الموضوع جبتلكم منها :




بعض نتائج من AI -chatGPT :


الرسمة اللي استخدمتها Base Emotes

ووصلنا الحمدلله لنهاية هاد الموضوع

وإن شاء الله استفدتم

.gif)
وكان الشرح واضح ومفهوم

وشكراً لقرائتكم للموضوع ومستنية تطبيقاتكم ولو عندكم أي سؤال أنا جاهزة
.gif)

الموضوع برعاية فريق التصميمم


التعديل الأخير بواسطة المشرف:







.gif)
.gif)